Google Search Console Annotations & Core Updates
Easily mark important milestones, campaigns, or site changes directly on your performance graphs. Stay informed about Google algorithm updates and their potential impact on your metrics.
What are annotations for Google Search Console?
%20(1).BCqKfDtC_1m8H1K.webp)
Site annotations are exactly what they sound like - notes you can add to specific dates in your performance data to track the impact of changes. This simple but powerful feature transforms how you analyze your website’s performance in Search Console by giving you clear before-and-after visibility.
In SEO Gets, we’ve made these annotations even more valuable by allowing you to display Google’s core updates and your own custom site annotations right on the graph. This gives you complete context about what might be affecting your performance data.
How to use SEO Gets to easily track annotations in GSC.
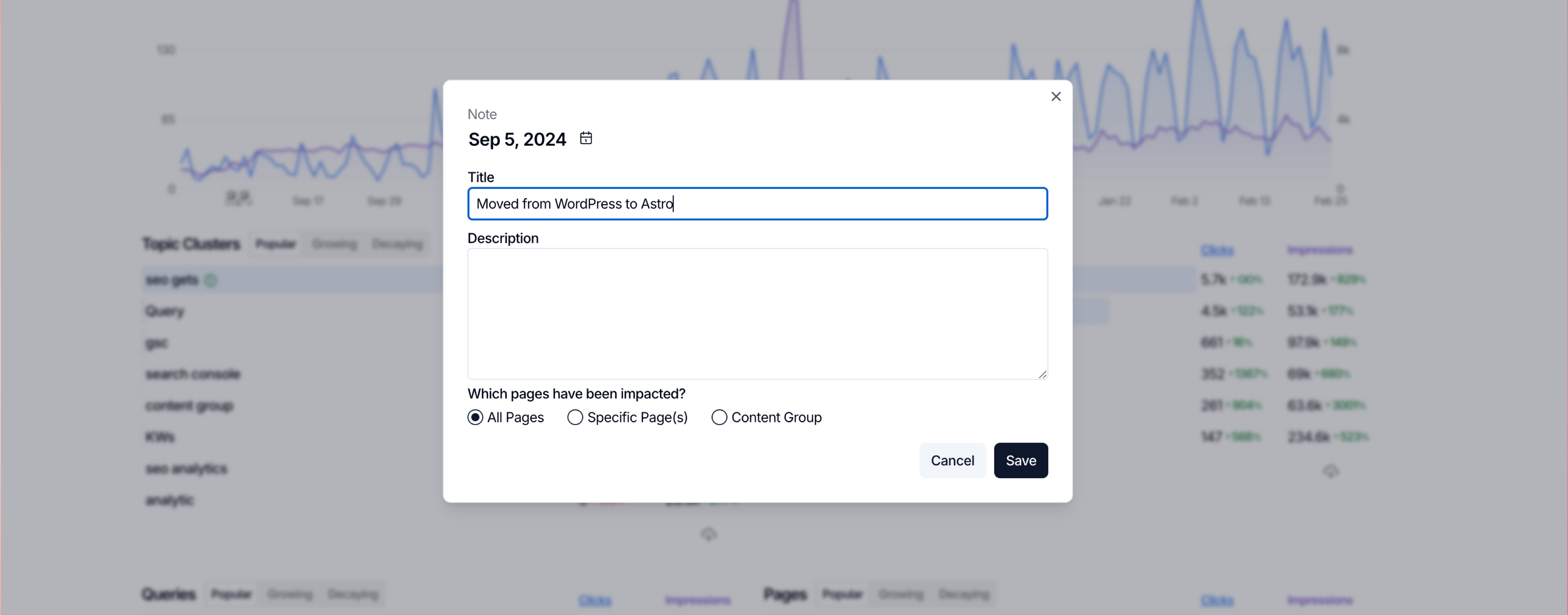
Step 1: Once you have logged into your SEO Gets account and selected your website of choice, click on the date that you wish to add your annotation.

Step 2: Add a title, description, and then select what pages are being affected by the note.
Boom. Voila. Finished.

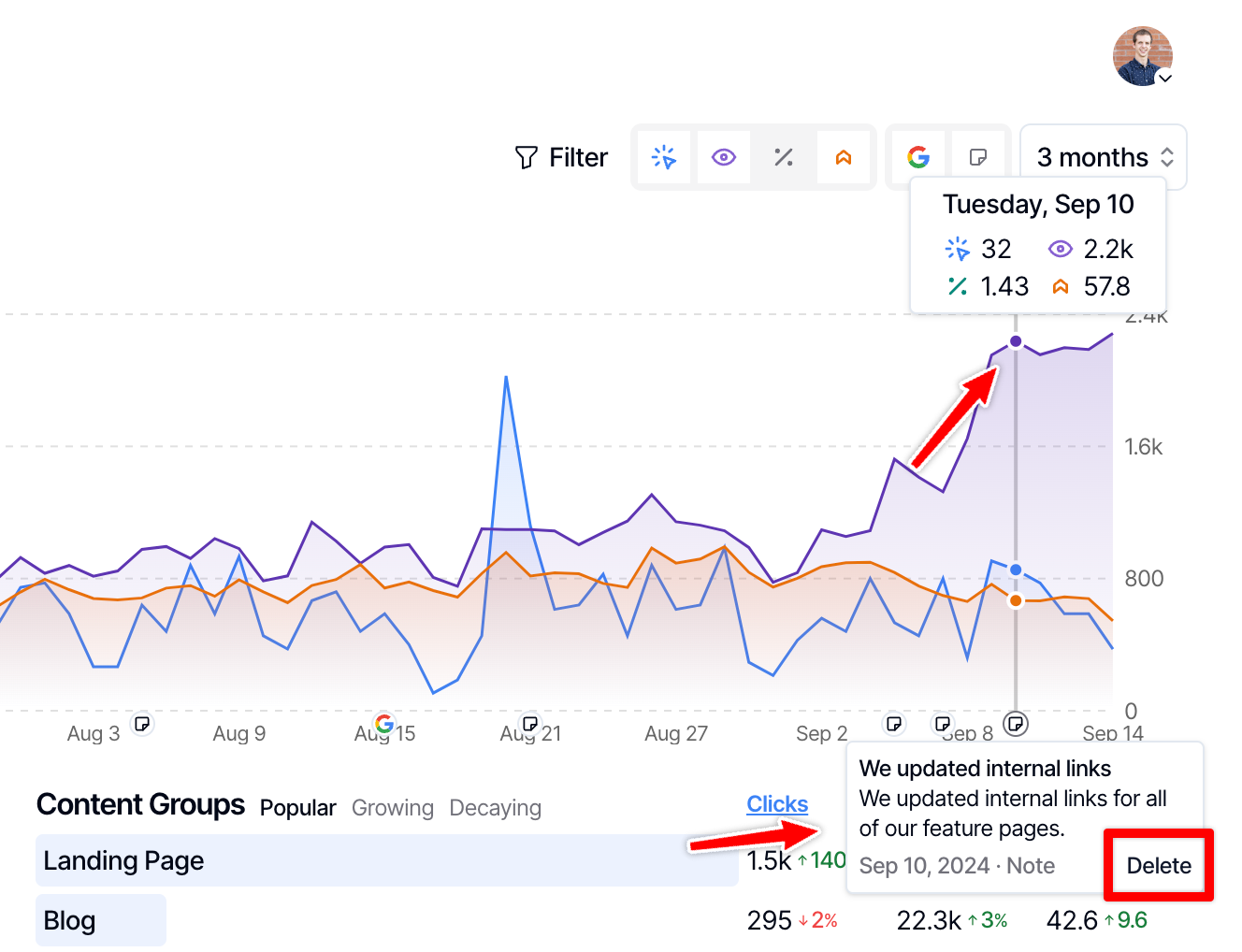
Step 3: Hover over the date to see any of the annotations or Google Core updates for that date.

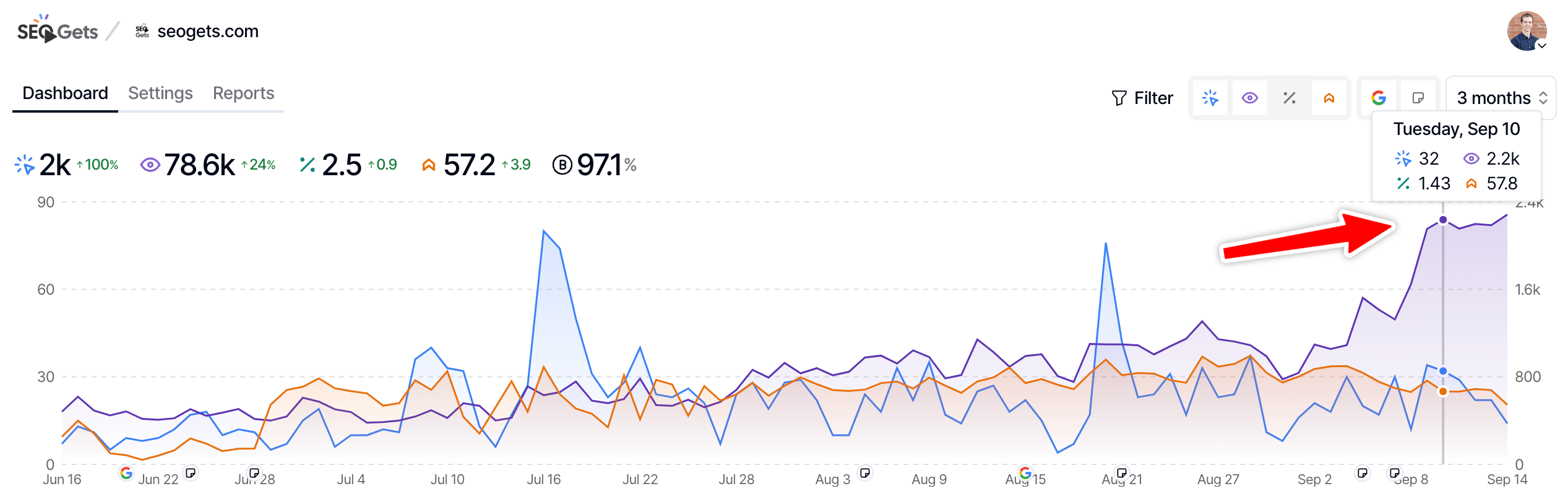
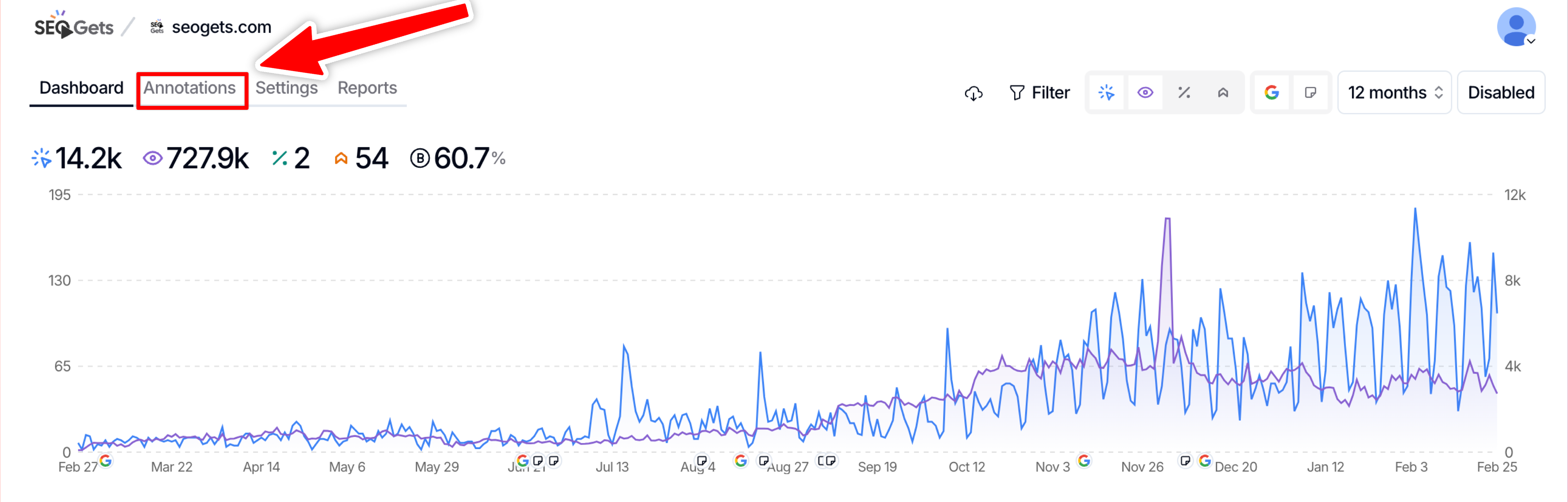
How to view Google Core Updates & Annotations on my performance graph?

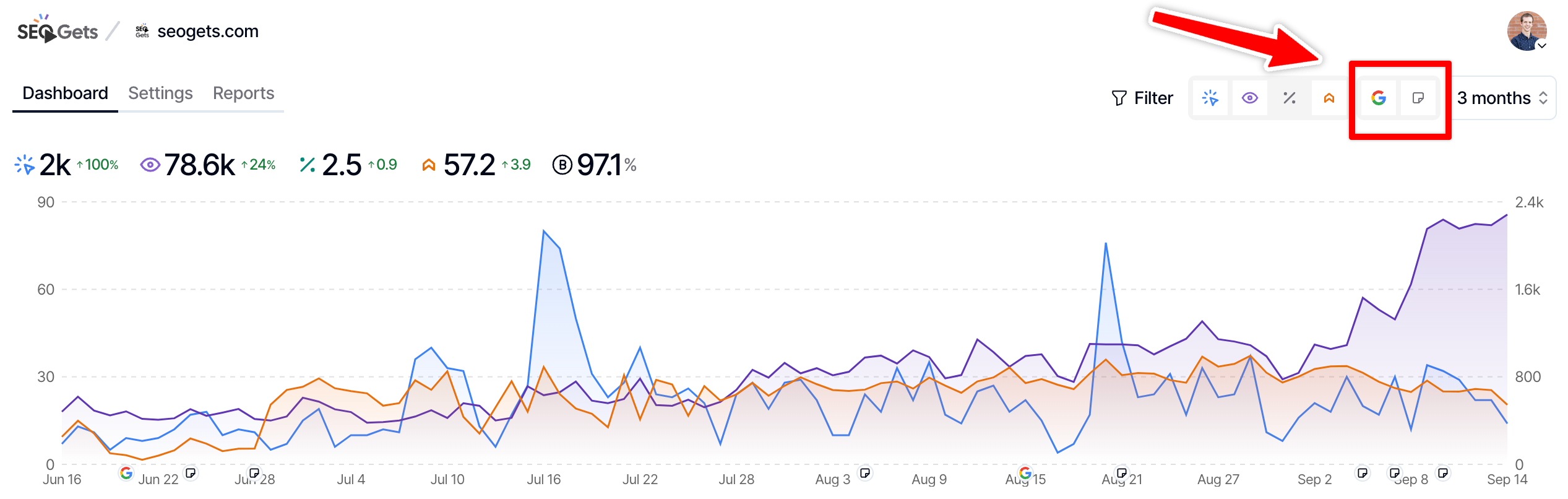
- Look for the toggle in the top right corner of your performance dashboard.
- Make sure “Google Updates” and “Site Notes” are enabled.
- They will now appear as markers on your performance graph.
- Hover over any update to see its name.
- Click on the date timeline for more detailed information or to edit that specific update.
How to use the annotation report tab.

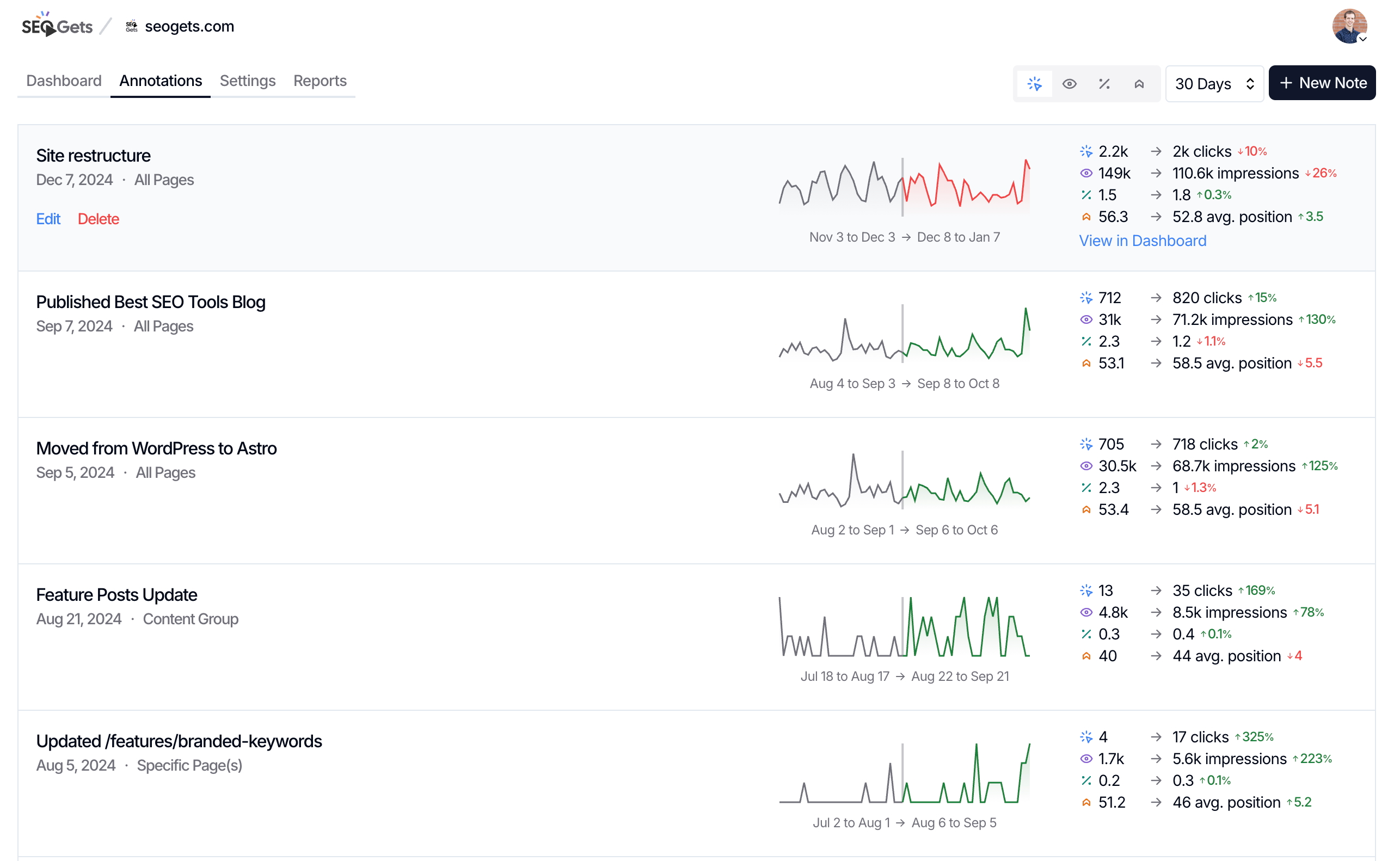
The real power of annotations comes when you analyze their impact. In the annotations tab of SEO Gets, you can:
- View all your annotations in one organized list.
- See immediate performance indicators (red for negative, green for positive).
- Filter by different metrics (impressions, clicks, CTR, or rankings).
- Adjust timeframes to see short or long-term impact.
- You can also edit, delete, or open that test in the performance report by hovering over the test.

This makes it incredibly easy to validate SEO tests. For instance, when we updated our features pages, we could clearly see an increase in both clicks and impressions in the 30 days following the change - confirming it was a successful addition to the site.
So why use site annotations? (with seo testing ideas)
For a deeper dive into strategic ways to use annotations for your SEO success, check out our comprehensive guide on SEO Tests (with testing ideas).
✨ Interested in simplifying your SEO analytics workflow? Try SEO Gets for free.